- 概要 - Introduction
-
「 作業中でも、ラクラクとTwitterを。 」
TwiFieldは、投稿方面に特化したTwitterクライアントです。
欲しかったあの機能を実装してみました。
…と文字で解説しても分かりにくいというもの。そこで、このページでは画像を使用して説明いたします。
(画像は最新のバージョンとは一部異なる部分が存在します。ご了承ください。)

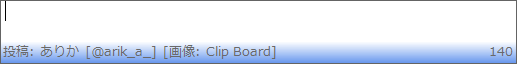
TwiFieldを起動した時の見た目。この小さいウィンドウが画面の端に表示されます。

初期設定での配置は上図のようになります。
- 目次 - Index
- 概要 - Introduction 機能 - Function ホットキー(Hot Key)で表示を切り替え可能 画像の添付が可能 添付した画像の確認機能もしっかり装備 いつも使うあのワードも瞬間で呼び出し あなたの連投もしっかり支えます 規制までの残りツイート数を予測 規制時にアカウント自動切り替え ハッシュタグ自動付加機能も搭載 長文を自動で分割投稿 ウィンドウ色などの変更機能 使用方法 - How to Use 1。ダウンロードして入手したZIPファイルを解凍して起動 2。アカウントを認証する 3。アカウントを追加する 4。設定を好みに応じて変更 ダウンロード - Download 質問 - Frequently Asked Questions 開発 - Develop
- 機能 - Function
-
ここでは、このクライアントの主な機能について紹介していきます。きっとあなたを満足させることができるはずです。
- ホットキー(Hot Key)で表示を切り替え可能
-
このクライアントの主な機能であり、開発するきっかけともなった機能です。他クライアントで言えば、Tweenの大陸のような感じでしょうか。
例えば、ウェブ閲覧をしていて気になることを発見したときに、いちいちマウスを持ってクライアントに切り替え→ 投稿欄に入力→投稿してブラウザに切り替え という動作を行うことは、手間であり苦痛です。
また、レポートの執筆中に気になることをつぶやきたい。でも切り替えたらTLをずっと見てしまうかもしれないし、 そもそも切り替える時間が惜しい時だってもちろんあるでしょう。そこで、この機能が活躍します。
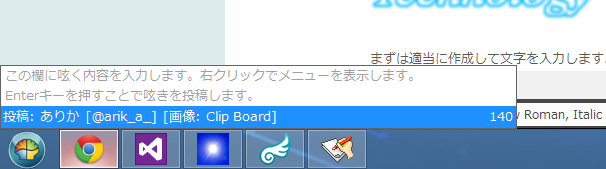
作業中に Ctrl + Space。これだけで、左下部分に入力フォームが表示されます。
投稿にはEnterキーをぽちっと。ね、簡単でしょう?
もちろん設定でショートカットキーは変更できます。
- 画像の添付が可能
-
「何をそんな当たり前の機能を」と思うかもしれません。ですが、TwiFieldでは単なる画像添付にとどまりません。
通常の画像の他に、クリップボードの画像、スクリーンショットをも投稿することができます。
もう、PrintScreenで画像撮影→ペイントで欲しい部分切り抜き→保存→添付→投稿 といった長い過程を行う必要がなくなります。
Webページで面白い部分があった時、作業光景をフォロワーに見せたい時、おかしなエラーメッセージが出た時。あらゆる場面で この機能はあなたの助けになるでしょう。

選択範囲は分かりやすく表示されます。

今すぐ伝えたい嬉しい画像も簡単につぶやけます。そうTwiFieldならね。
- 添付した画像の確認機能もしっかり装備
-
クリップボードの画像を添付したときや、スクリーンショットを撮影したときに、どんな画像かを確認する機能も装備しています。
特にクリップボードの画像は直接見ることができませんので、この機能の本領が発揮されるでしょう。
また、添付した画像をそのままpngなどの画像形式で保存できます。 クリップボードの画像やスクリーンショットをファイルに保存したいときにこの機能は役に立ちます。

添付画像の確認ダイアログで画像の保存を行うことができます。
- 添付した画像の確認機能もしっかり装備
-
顔文字、絵文字、AA…これらを瞬時に呼び出すのは至難の業。そこで、メモ帳などに記録してる人もいるでしょう。
そんな人のためにコピペワードを一度登録することで瞬時に呼び出す機能を搭載しました。
また、一部分を改変する必要のあるコピペもあるでしょう。その場合には、
置き換えたい文字列を選択して呼び出した際に代入するといった芸当も可能です。
また、ランダムで文字列を選択する機能もあります。使い方はあなた次第です。

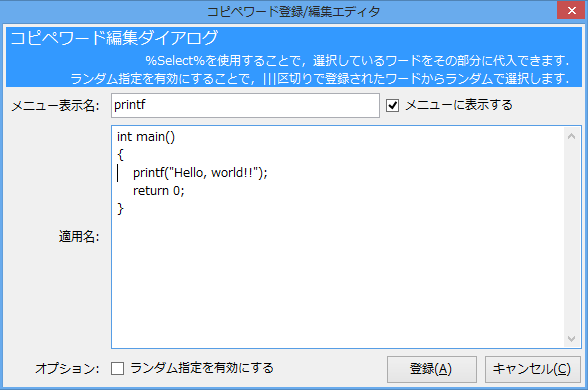
このようにコピペ化したいワードを入力して登録して…

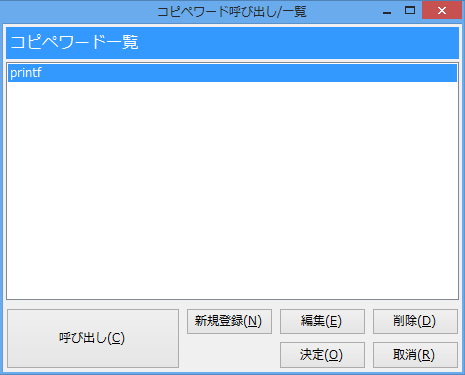
一覧から選択して呼び出すことで登録したワードを瞬時に呼び出せます。

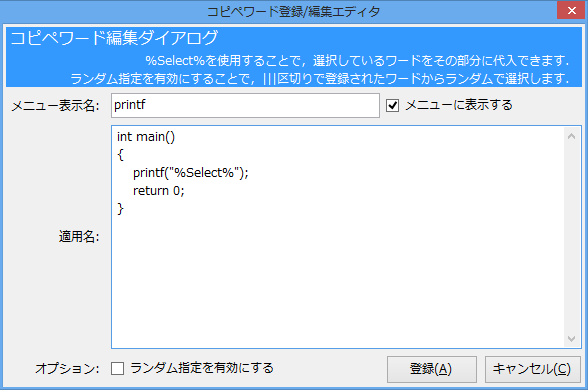
また %Select% マクロを使用して…

このように適当なワードを入力して選択したのちに呼び出すと…

ね?簡単でしょ?
- あなたの連投もしっかり支えます
-
Twitterでは同じ文字は続けて投稿できないので、イライラしたことのあるユーザーも多いかと思います。
TwiFieldでは、同じ文字を投稿しようとしたときに自動で全角スペースを追加して連投規制を回避します。
また、同じ文字数だった時の連投回避も実装済み。もちろん、設定で無効化することもできますよ。 - 規制までの残りツイート数を予測
-
このページを見てくださるユーザーの中には、「あっもう規制された」という経験をお持ちのヘビーユーザーもいるでしょう。
そのような方に、このクライアントは規制されるまでの残りツイート可能数を予測して表示します。
ただし、少し処理が重いのが欠点。そんな時は、設定から無効化することもできます。
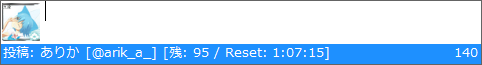
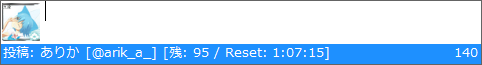
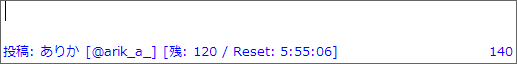
残りツイート数を確認することで、もう規制のタイミングに怯える必要はありません。

残: XX / Reset: YYといった書式で表示されます。XMLファイルを直接編集することで書式の変更も可能です。
- 規制時にアカウント自動切り替え
-
規制されるほどつぶやくユーザーはサブアカウントを持っていることも多いです。しかし、いちいち切り替えるのは面倒ですね。
そんな時のために、この機能は存在します。うっかり規制されてしまった時に
自動でアカウントを切り替えします。また、切り替え先が規制されてそうならさらに切り替えます。
無限ループ防止機能もしっかり組み込み。これで規制で鬱陶しい思いをすることが無くなるでしょう。

設定ダイアログで無効化することも可能です。もちろん、残規制は表示して切り替え機能のみ無効化もできます。
- ハッシュタグ自動付加機能も搭載
-
何かの実況の時にいちいち#XXと入力するのは手間。ならば自動化してしまえばいいわけです。
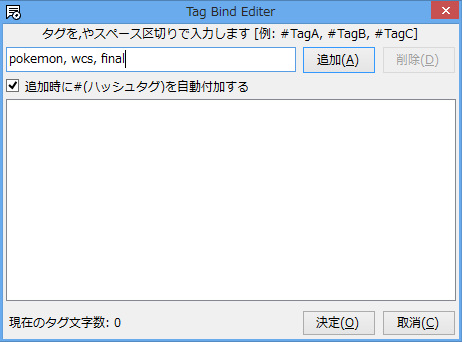
設定ダイアログから開けるタグバインドエディタで、付加するタグを編集することが可能です。
タグの合計文字数も表示しますので、追加しすぎるということも防げます。
また、ハッシュタグ以外の文字を追加することもできますので、あんなことやこんなこともできますね?

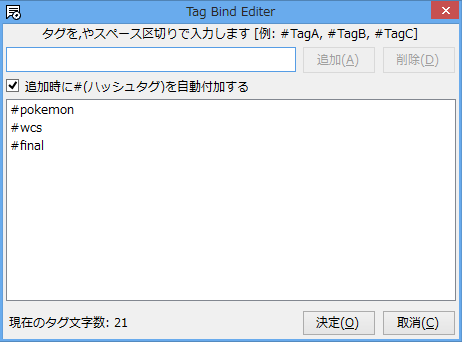
このように一度に入力してEnterを押せば…

まとめて追加することも可能です。

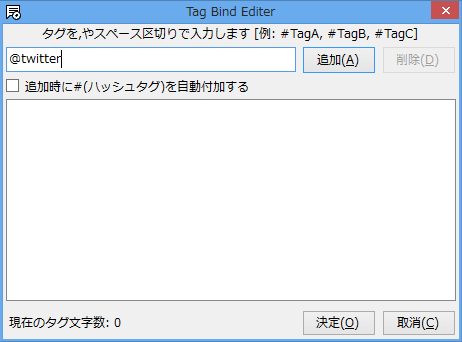
#自動付加のチェックを外せば、ツイートごとに@twitterにリプライを送ることも可能に…
- 長文を自動で分割投稿
-
文字数が140文字を超える内容を投稿したい。でも分割するのは面倒…
といった時にこの機能が役に立ちます。
改行や句読点といった部分でのみ自動で区切り、必要ならば[続く]と表示させることも。
- ウインドウ色の変更機能
-
毎日毎日同じような光景というのはつまらないですね。それはパソコンのクライアントといったごく狭い領域でもそうです。
どうせなら気分に応じて色も変えていきたいと思うでしょう。
TwiFieldでは、設定ダイアログからデザインを変更することが可能です。
下部分の色、情報の表示色、アイコン/情報欄の表示、さらにテキストの入力文字色も変更可能です。グラデーション加工を行うこともできます。

初期設定ではこのような色合いですが…

グラデーションをかけたり…

このようにシンプルにすることも可能です。
- 使用方法 - How to Use
-
- 1。ダウンロードして入手したZIPファイルを解凍して起動
-
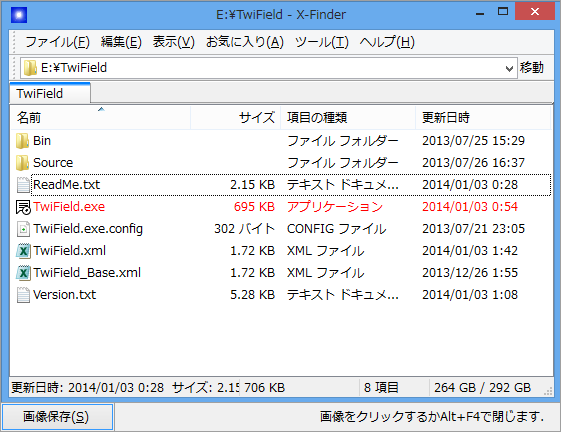
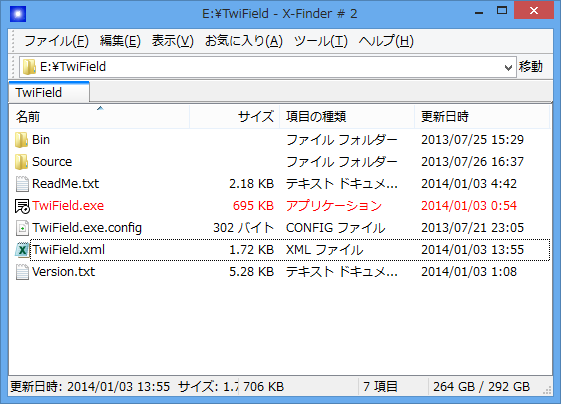
ZIPファイルを解凍すると以下の画像のようなファイルが解凍されます。

ここで、[ TwiField.exe ]を選択してダブルクリックしてください。
そうすることでTwiFieldが起動します。 - 2。アカウントを認証する
-
起動するとユーザー名欄が空欄のダイアログが表示されると思います。
ここで、まずは[ アカウント追加 ]のボタンをクリックしてください。
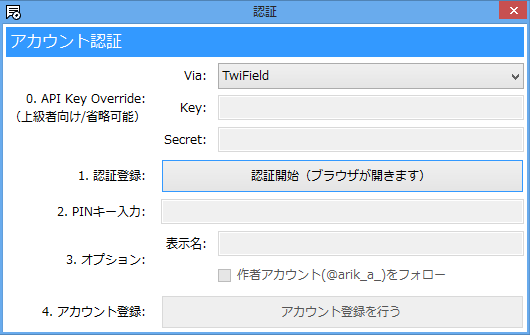
するとこのような登録ダイアログが表示されます。

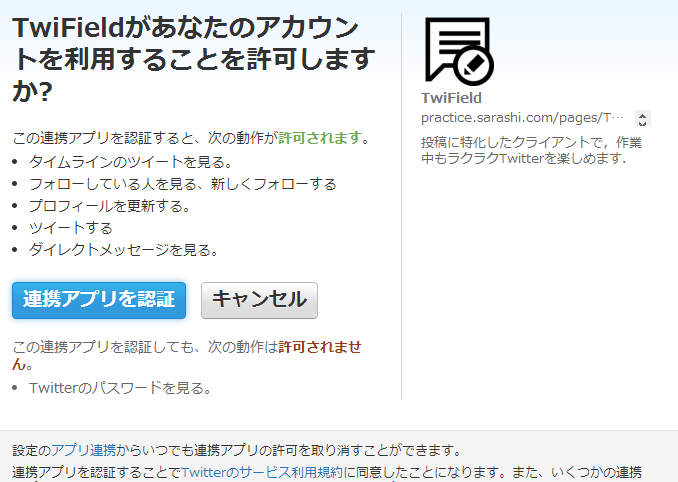
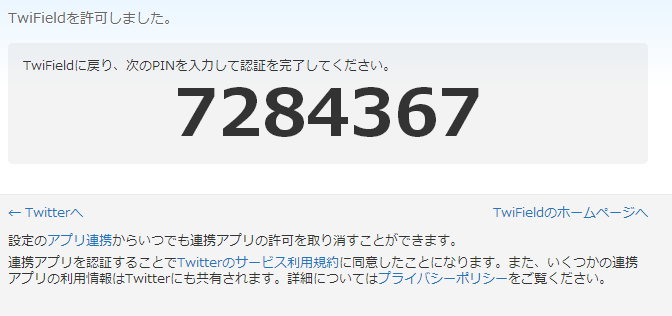
Viaの項目欄はひとまず無視して[ 認証開始 ]のボタンをクリックします。ブラウザが起動しますので、 [ 連携アプリを認証 ]をクリックして、表示された7桁の数字を[PINキー入力]欄に記入ください。

ここで連携アプリを認証をクリックする

この数字をPINキー入力欄に打ち込む(数字は一例です)
- 3。アカウントを追加する
-
アカウントの認証が完了したら、いくつかのオプションを入力します。
表示名は、クライアント左下に表示される名前です。未入力の場合は登録ユーザーのNameから取得します。
作者のフォローはそのままの意味です。物好きな方はぜひ。
PINキーがしっかり入力されていることを確認して、[アカウント登録を行う]をクリックします。 - 4。設定を好みに応じて変更
-
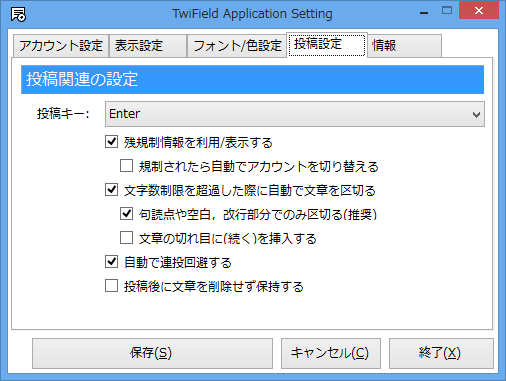
これで利用準備は整ったのですが、どうせならこのタイミングで設定を変えてしまいましょう。
項目の上にマウスを置いておくことで説明が表示されます。
ここでいくつかの設定項目の種類と内容について説明します。これ以外にも設定項目は多数存在します。
- フォント設定: フォントの種類とサイズを変更します。初期状態では[メイリオ、10pt]です。
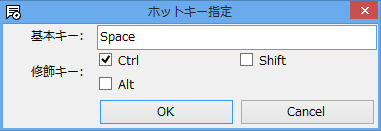
- 表示/非表示キー: ホットキーの指定が可能です。初期状態では[Ctrl + Space]となっています。
- 表示設定: 表示位置を左下、右下、左上、右上、中心から選ぶことができます。また、縦横幅も指定可能です。
- 投稿キー: どのキーを押した時に投稿するかを選択できます。初期状態では[Enter]です。
- ダウンロード - Download
-
動作には.NET Framework 4.0かそれ以上が必要です。
ダウンロード - Download .NET3.5版も作成しました。こちらは最新版ではありません。ご了承ください。3.5版 ダウンロード - 質問 - Frequently Asked Questions
-
- Q: アカウント登録時にエラーメッセージが出ます
-
A:
推測ですが、ライブラリ側(TweetSharp)が新ID(桁数が多い)に対応できていないのではないかと思います。
非公式版のライブラリを使用することで修正しました。 - Q: 残: ERROR となっているのは何?
- A: 残ツイート数取得のために必要なツイートの取得に失敗しています。
- Q: TLの表示機能とかは付けない?
-
A: つけるつもりはないです。
UserStreamで受信したツイートをポップアップで表示するのはいつかやってみたいです。 - Q: 複数のアカウントで同時に投稿できる機能が欲しいです
- A: 自分が使わないのと、実装が面倒なのでとりあえずパスで。
- 開発 - Develop
-
Githubで管理しています。
疑問点、バグなどございましたらDelete0093@Gmail.comへどうぞ。
あまり見ないので返事が来なくてもズボラな奴だと思っててください。